
Что такое верстка сайта, как сверстать сайт
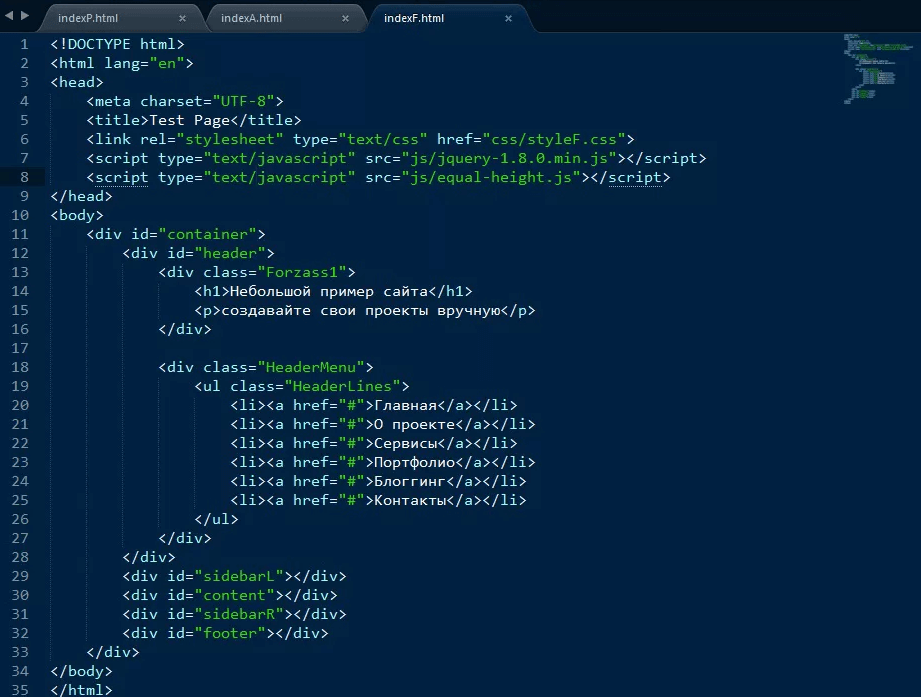
Разработка сайта — это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье. Основная задача верстальщика — переместить прототип в код, который будет в точности отображать проделанную работу дизайнера.
.jpg)









Вёрстка сайтов — важный этап в процессе разработки интернет-ресурсов. От того, насколько качественно свёрстан сайт, зависит его внешний вид и удобство как для пользователей, так и для администратора. Мы предлагаем вам подробно поговорить о том, что представляет собой HTML-вёрстка, какой она бывает, а также по каким признакам определить, правильно ли свёрстан конкретно взятый сайт. Для начала давайте пройдёмся по теоретическим моментам.
- Виды вёрстки
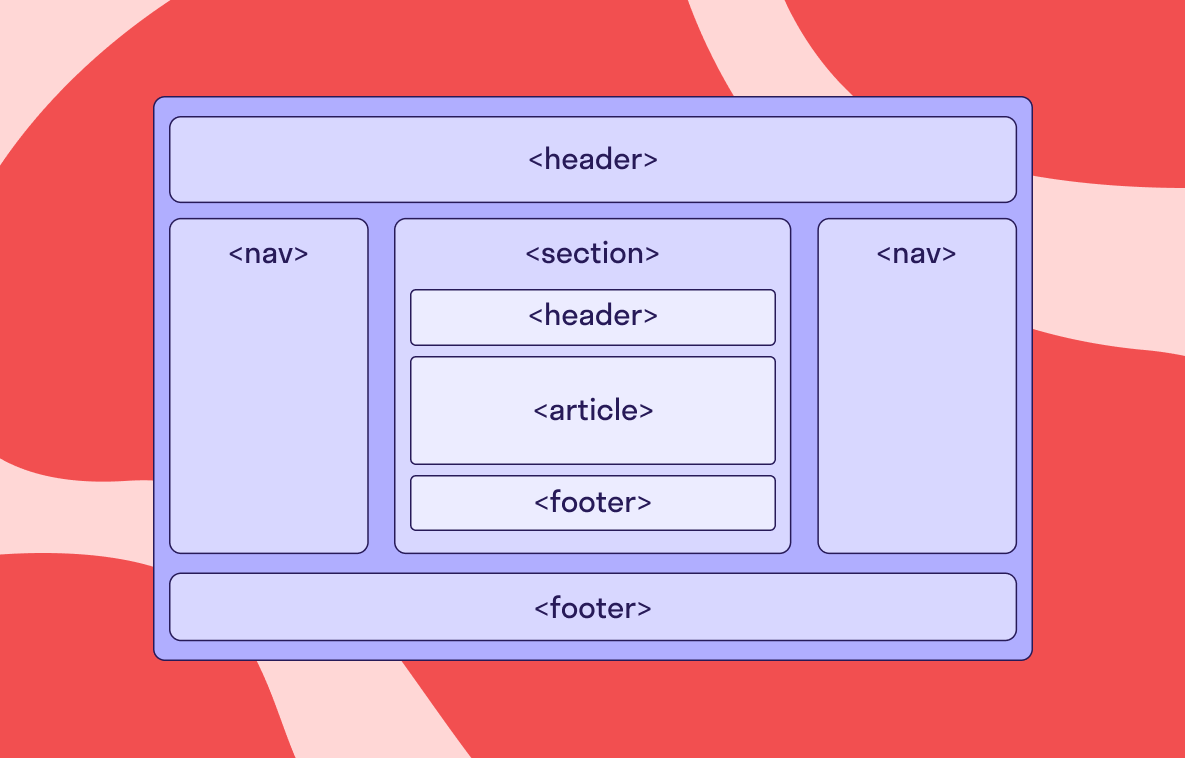
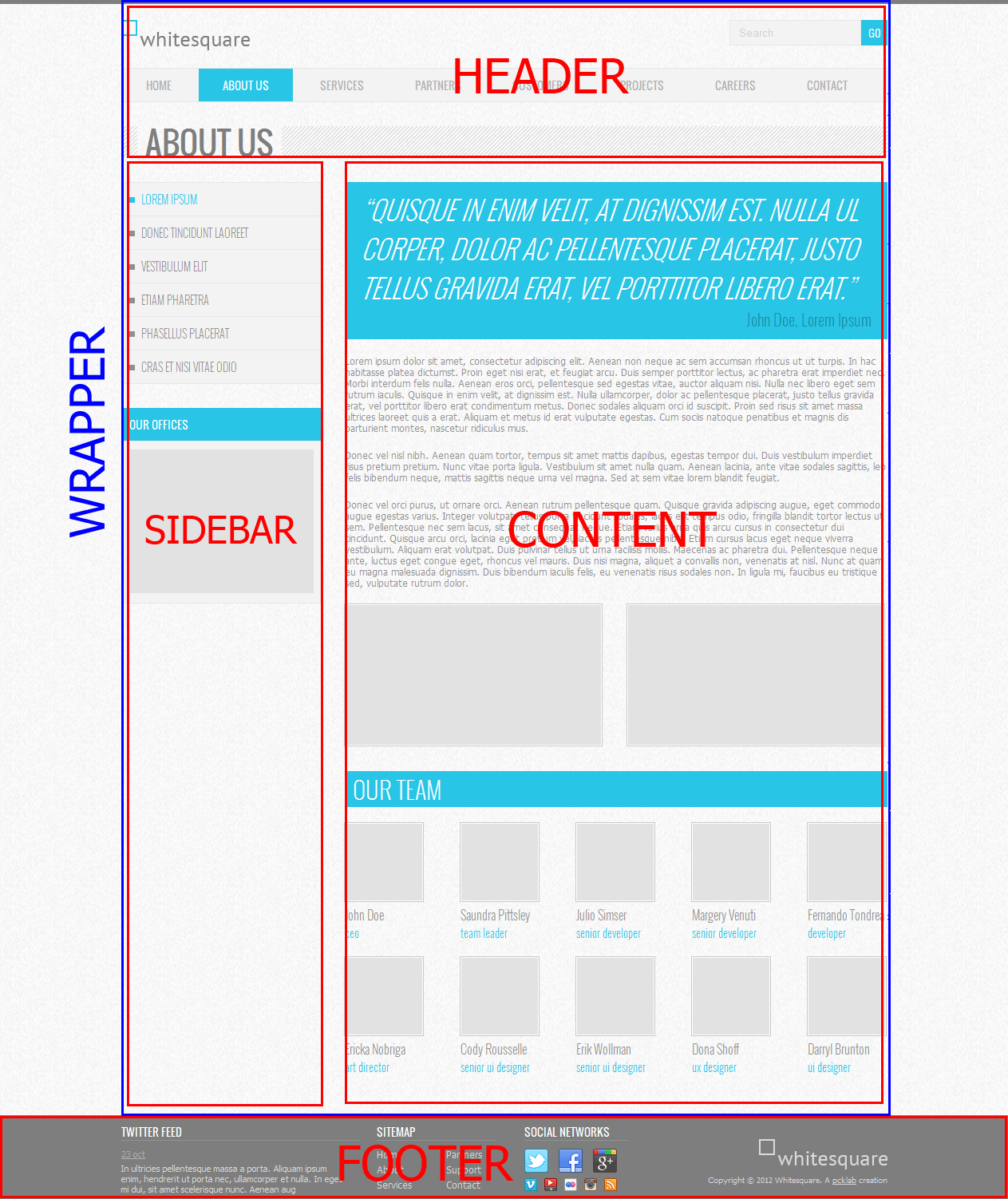
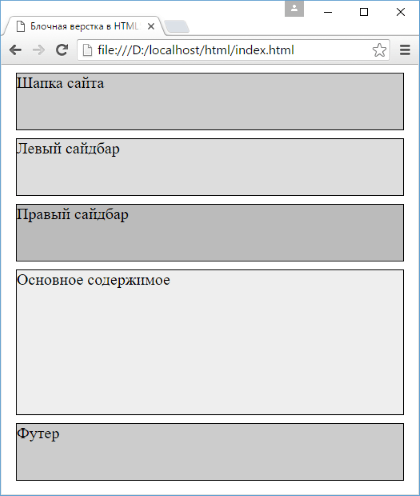
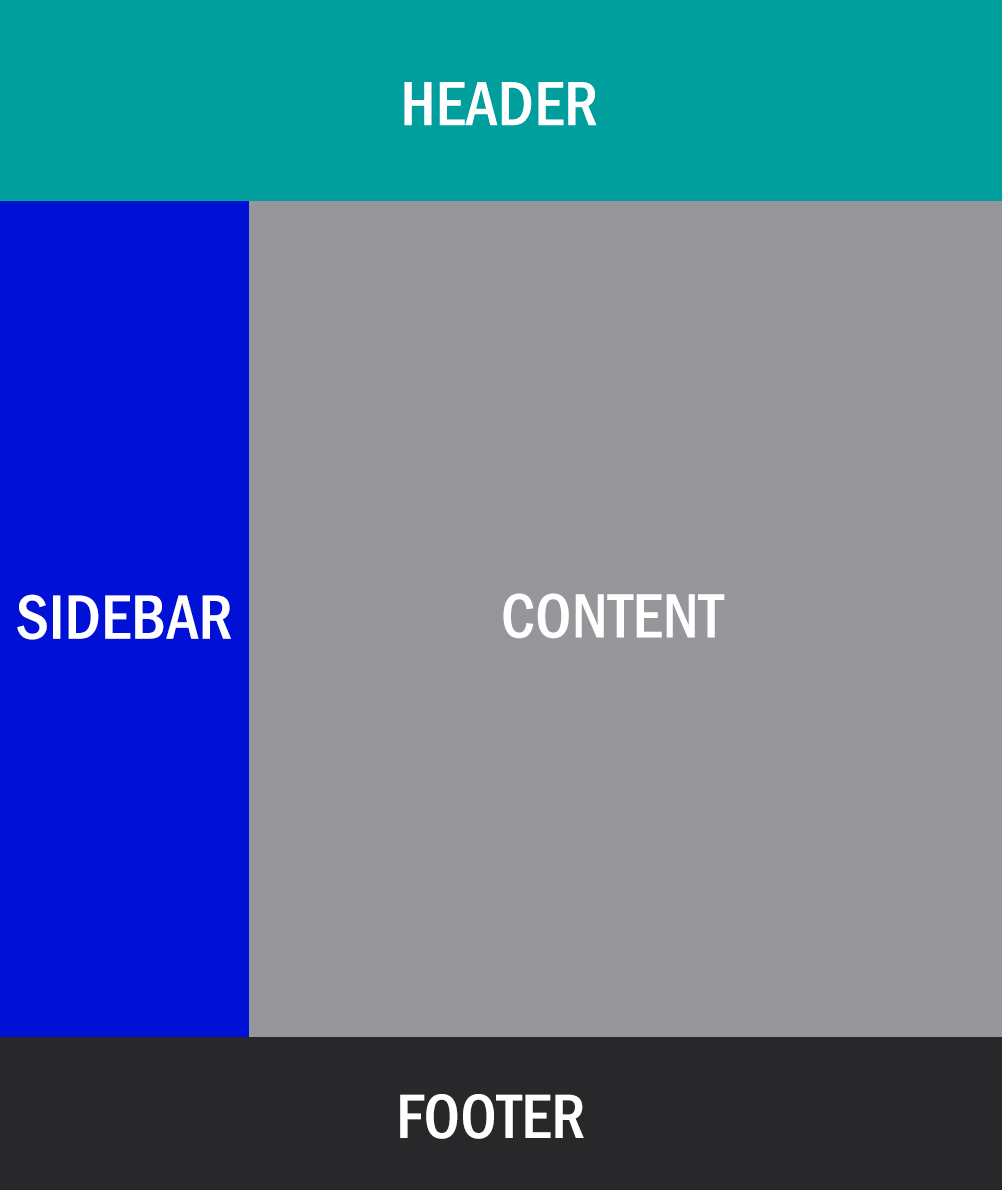
- Вёрстка — это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
- Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog.
- На главную. Каталог услуг.
- Важность верстки при разработке сайта
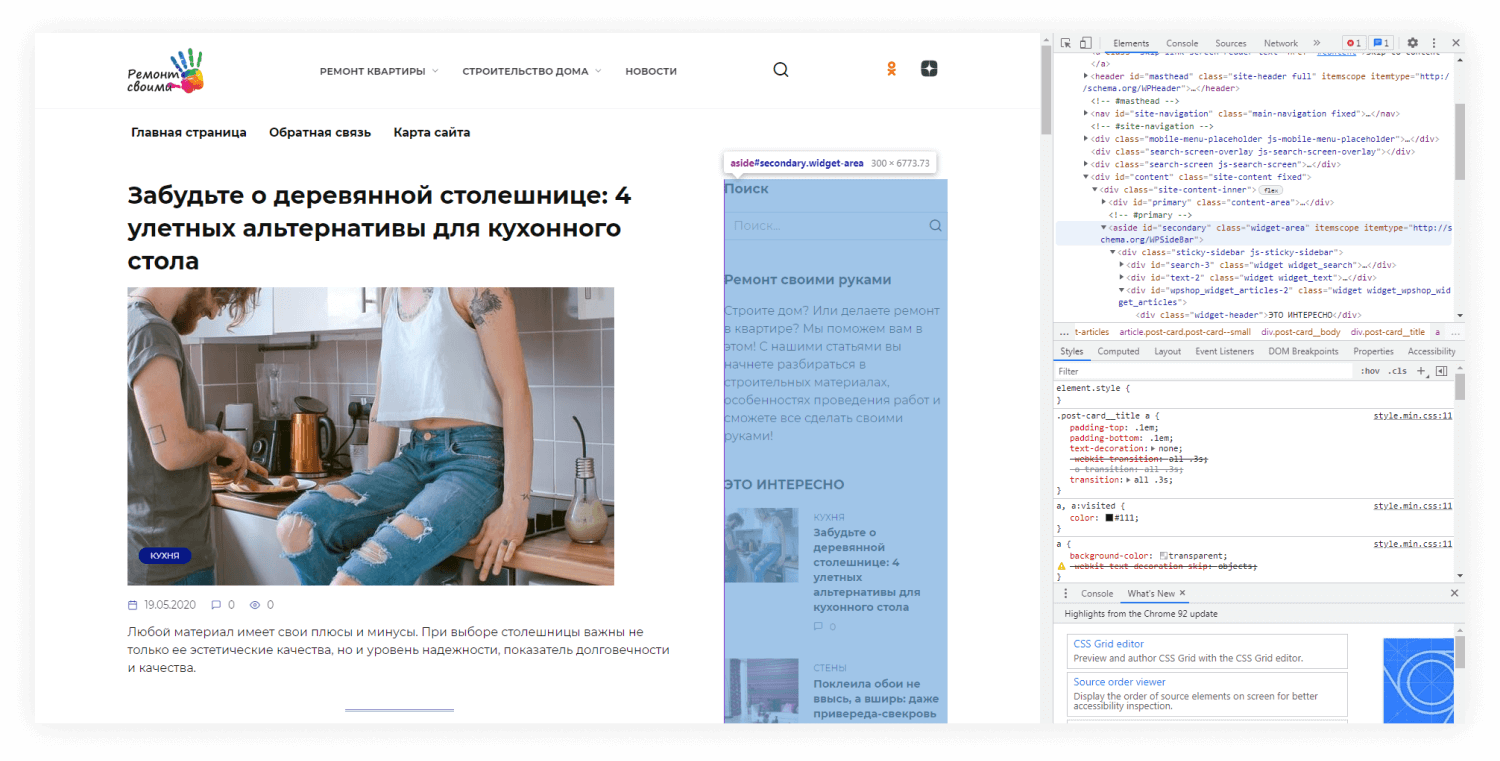
- Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
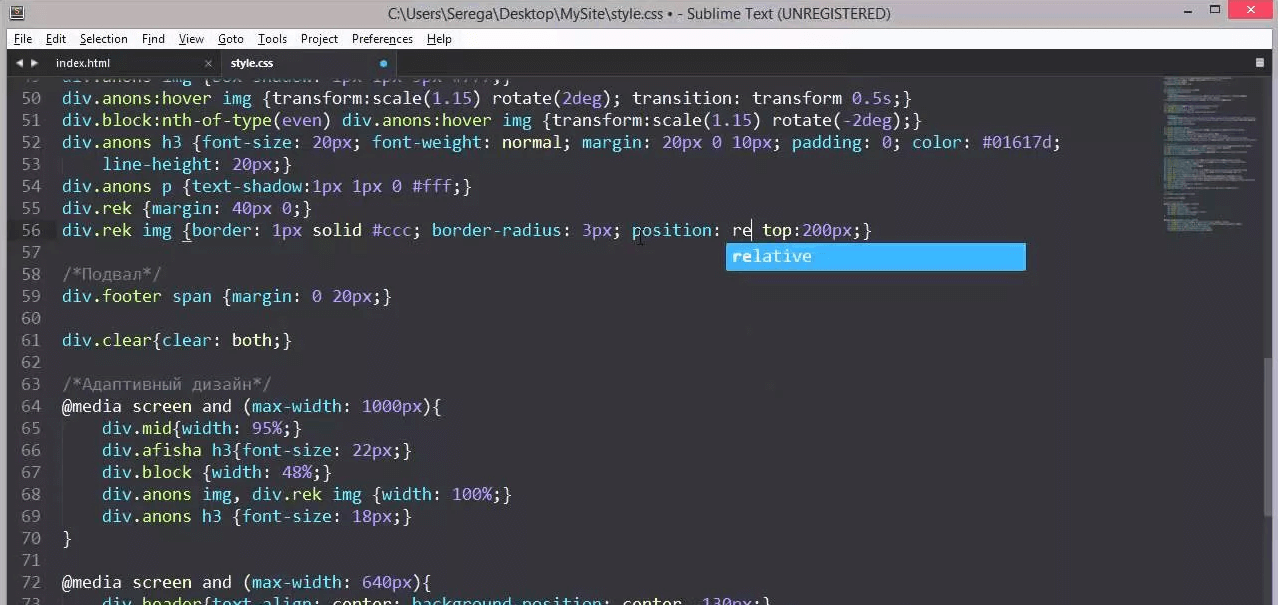
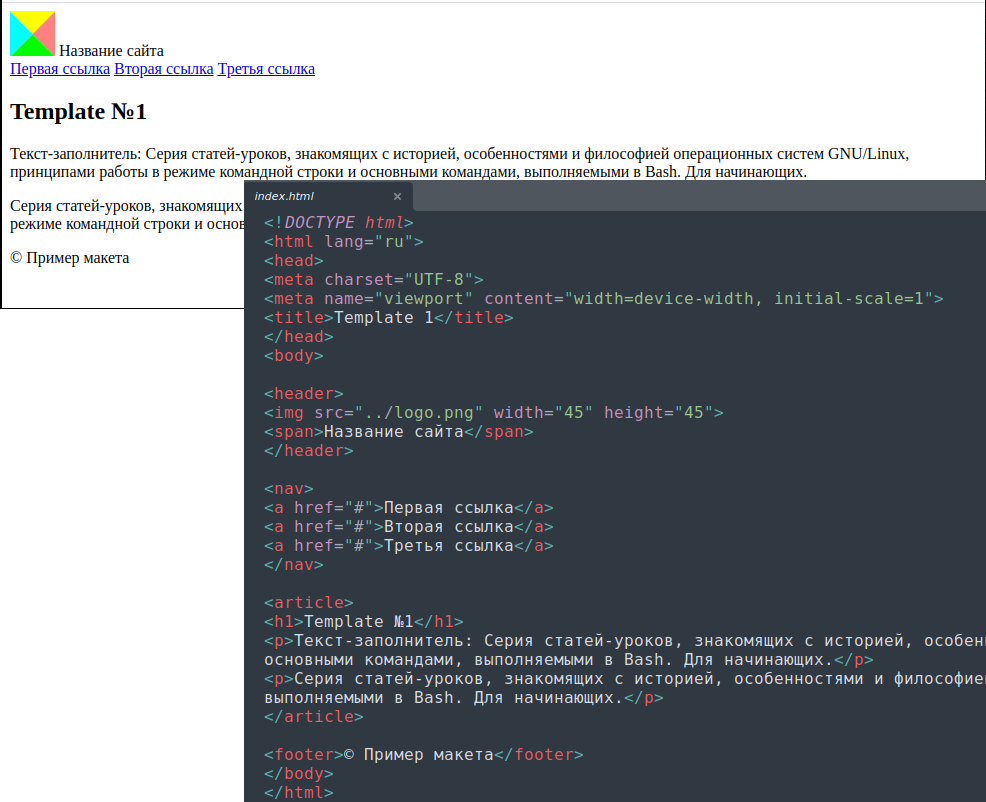
- Верстка — это описание визуальной части сайта с помощью гипертекстового документа на основе HTML-разметки.
- Поиск Настройки.







В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст. Эти навыки можно освоить в первом блоке программы курса Skypro «Веб-разработчик». А следующая ступень — знакомство с основами backend-разработки, командный проект и собственное приложение, которое можно будет положить в портфолио. Ею пользовались, когда верстали первые страницы.








Похожие статьи
- Сделать дизайн сайта в фотошопе - Дизайн сайтов. Как самостоятельно сделать шаблон дизайна
- Белая мебель это модно - Официальный сайт фабрики BRW мебель: каталог и цены lt
- Добавить на сайт поздравительные открытки
- Форсайт россия дизайн новой промышленной политики - Новая Россия - Промышленная политика