
“Курс веб-дизайна“
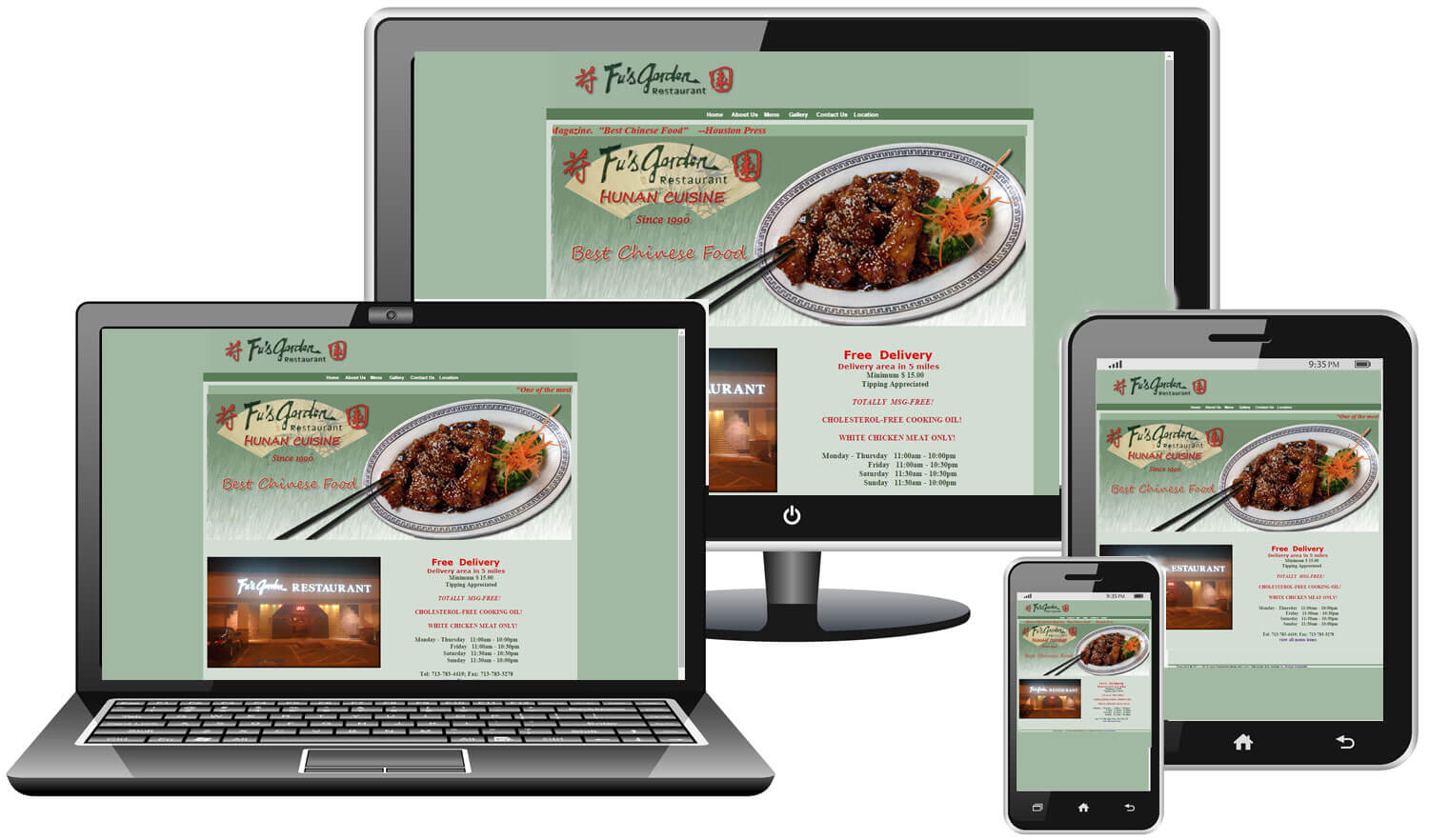
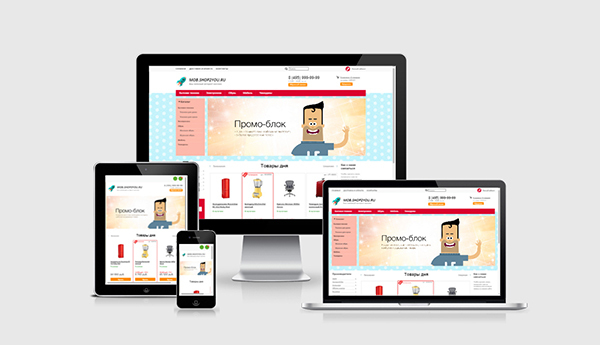
Урок 5: Адаптивная вёрстка - примеры и теория План: Теория адаптивной верстки Фиксированный-резиновый-адаптивный макет Мобильная версия против адаптивной. Предыдущий урок Следующий урок. Доступ к видео-уроку, а так же к домашним заданиям и дополнительному материалу откроется после оплаты за урок или курс. Описание: Адаптивная вёрстка, она же адаптивный веб-дизайн Adaptive Web Design - вёрстка веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.









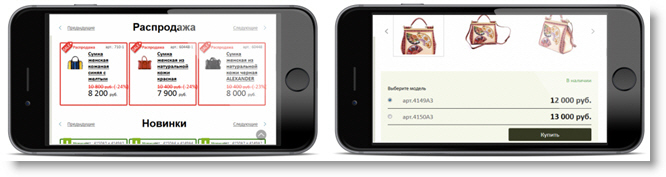
Адаптивные изображения
Выучите новые технологии, которые позволят вам размещать музыку, видео, а так же определять местонахождения пользователя. После курса Вы не только сможете усовершенствовать свой сайт, но и улучшить его визуальную часть, добавив анимацию, трехмерные эффекты с помощью стилей CSS. Выучите новые технологии, которые позволят вам размещать музыку, видео, а также определять местонахождения пользователя.
- Для продолжения работы вам необходимо ввести капчу
- Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации.
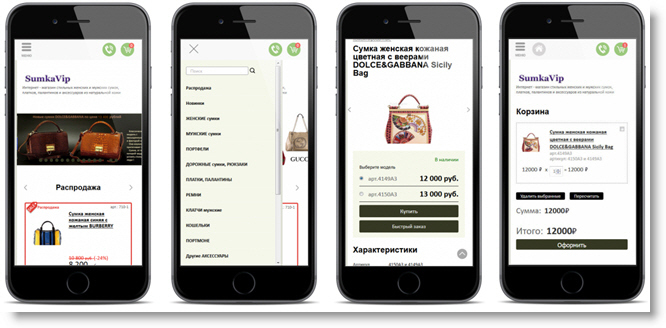
- В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну.
- Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера.










Наш WhatsApp. График работы Учебного центра: будни с Для Заказчиков ФЗ. Для Поставщиков ФЗ. Лицам, успешно освоившим дополнительную профессиональную программу и прошедшим итоговую аттестацию, учебный центр ГЦДПО выдает удостоверение о повышении квалификации.







Похожие статьи
- Видеоурок вязания крючком по кругу для начинающих - Планета Вязания Уроки вязания крючком для начина
- Растение в интерьере жилого дома 6 класс проект - Интерьер жилого дома 6 класс - презентация к уроку
- Видеоурок плетение косичек
- Рукоделие из ткани своими руками фото - Рукоделие и декор. Идеи, советы, уроки