Flat design
Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности. По всем вопросам пишите на team tilda.








.png)






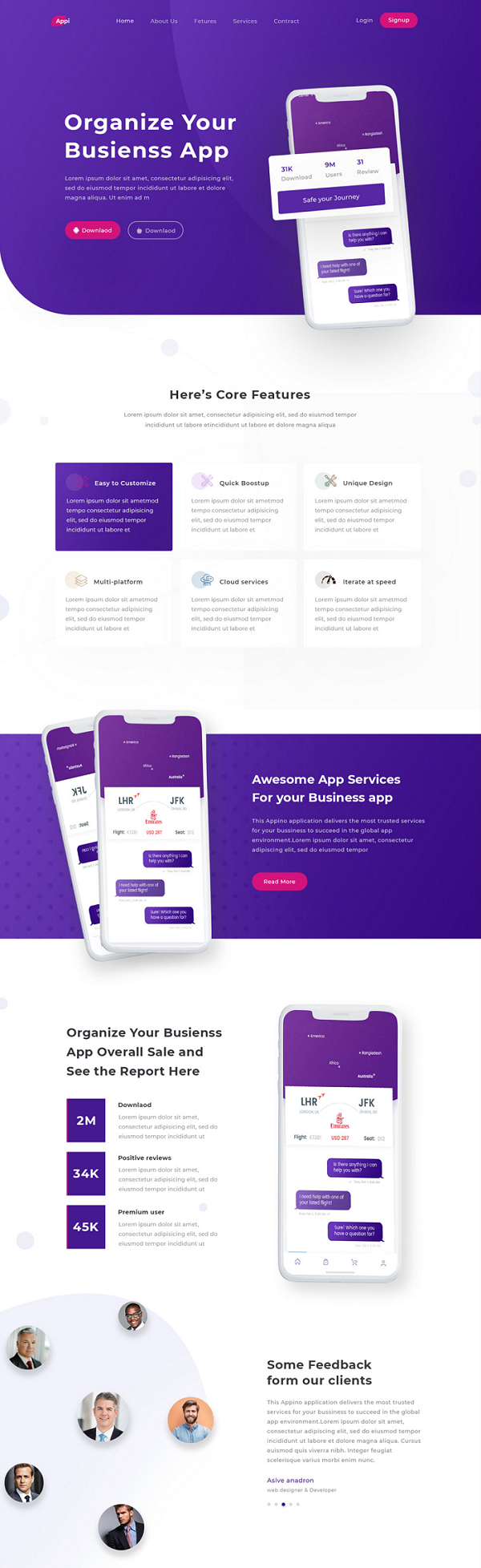
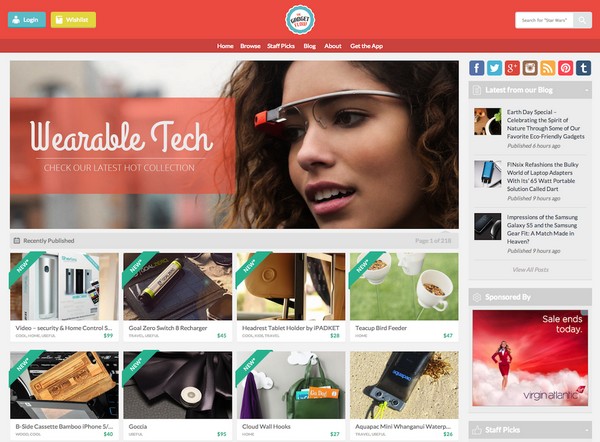
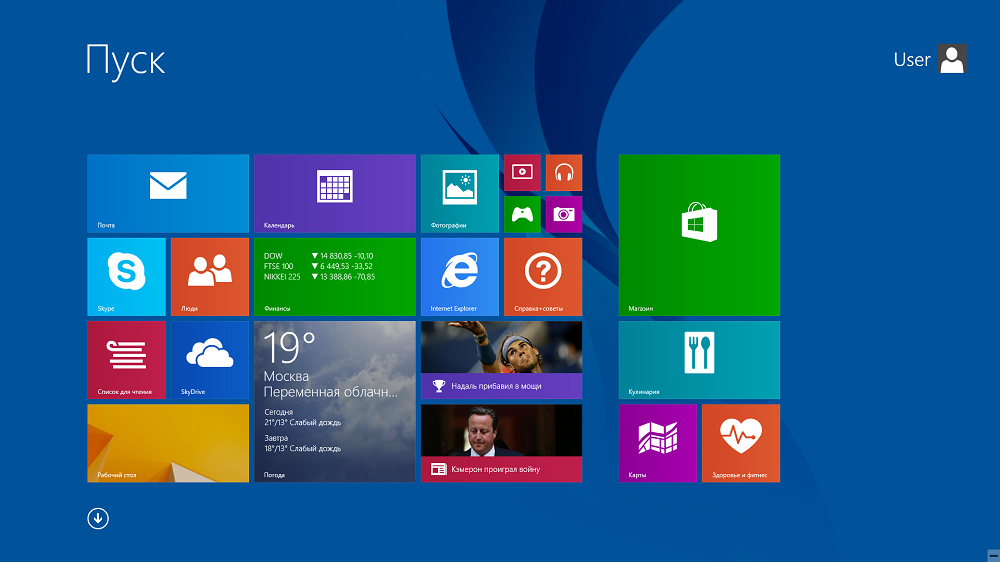
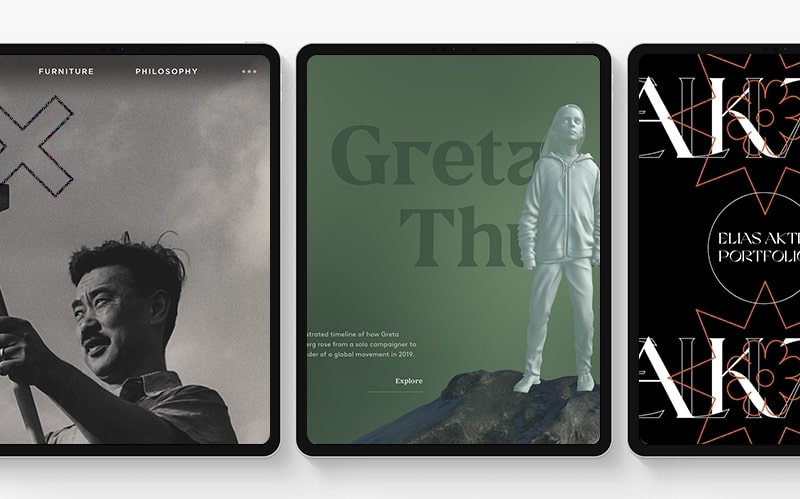
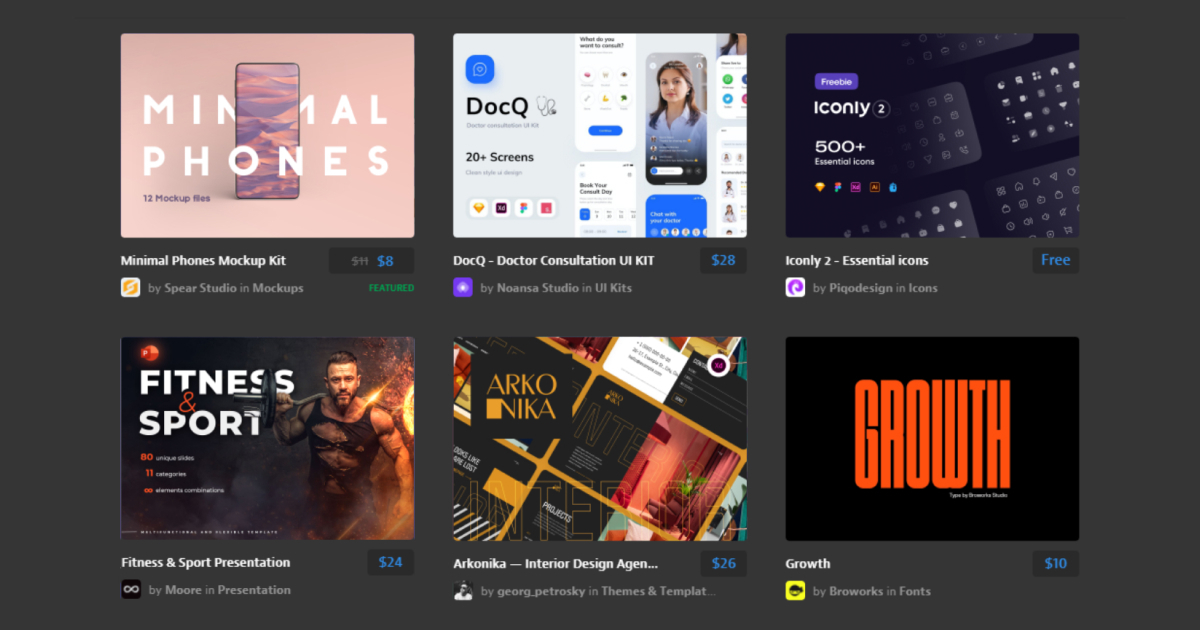
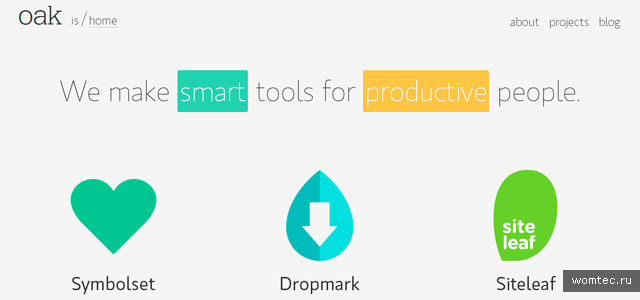
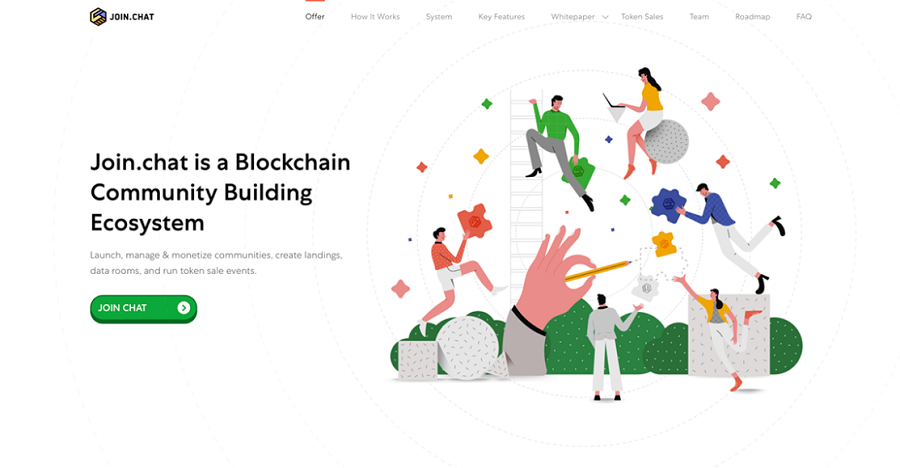
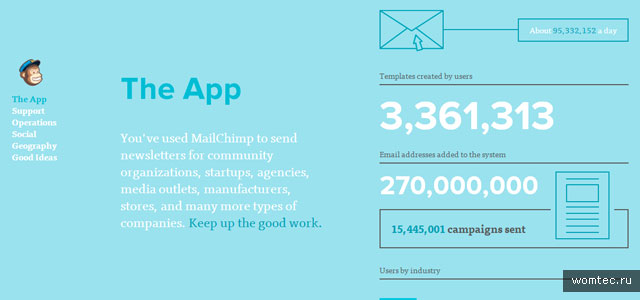
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря тенденции к минимализму флэт до сих пор актуален Microsoft и Apple сделали ОС плоскими.











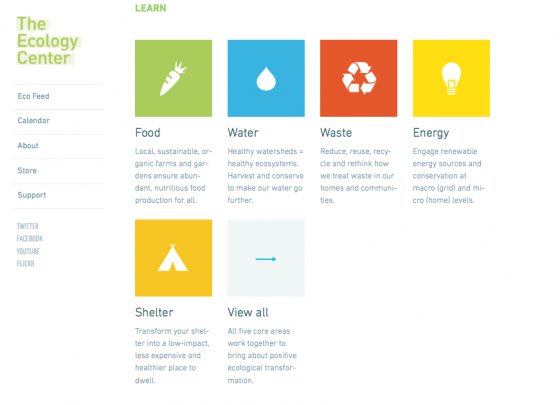
Плоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.