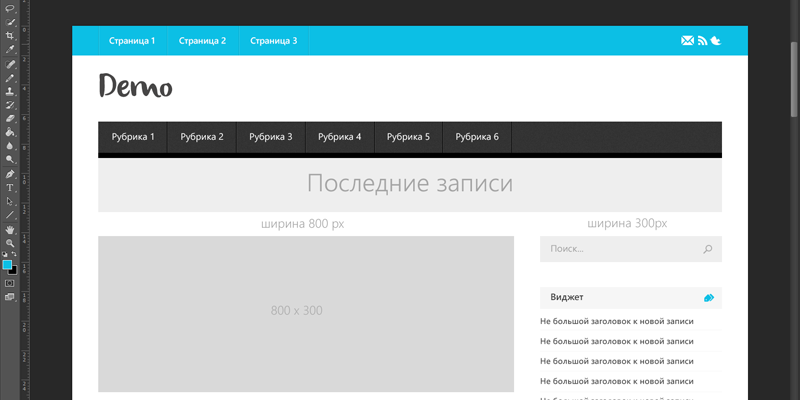
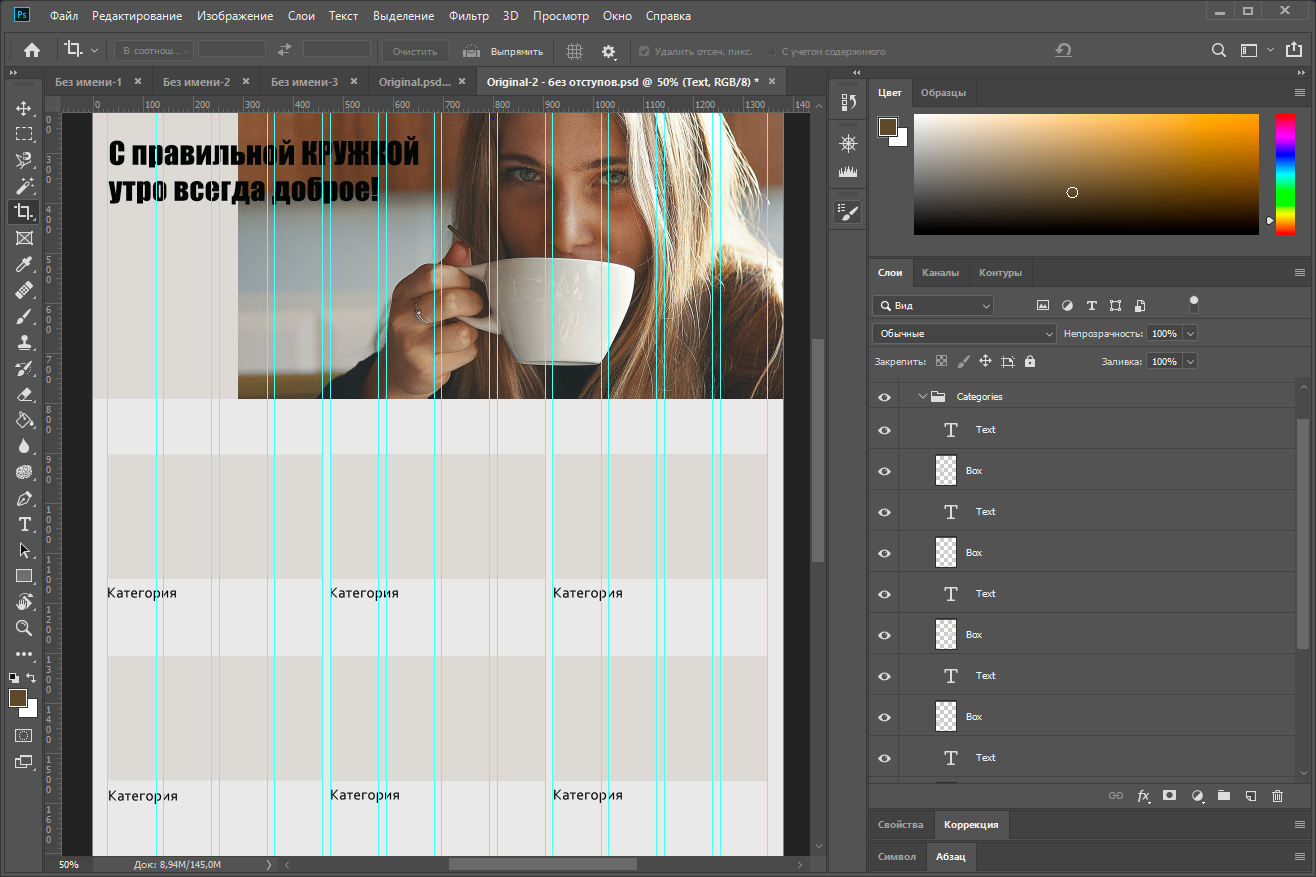
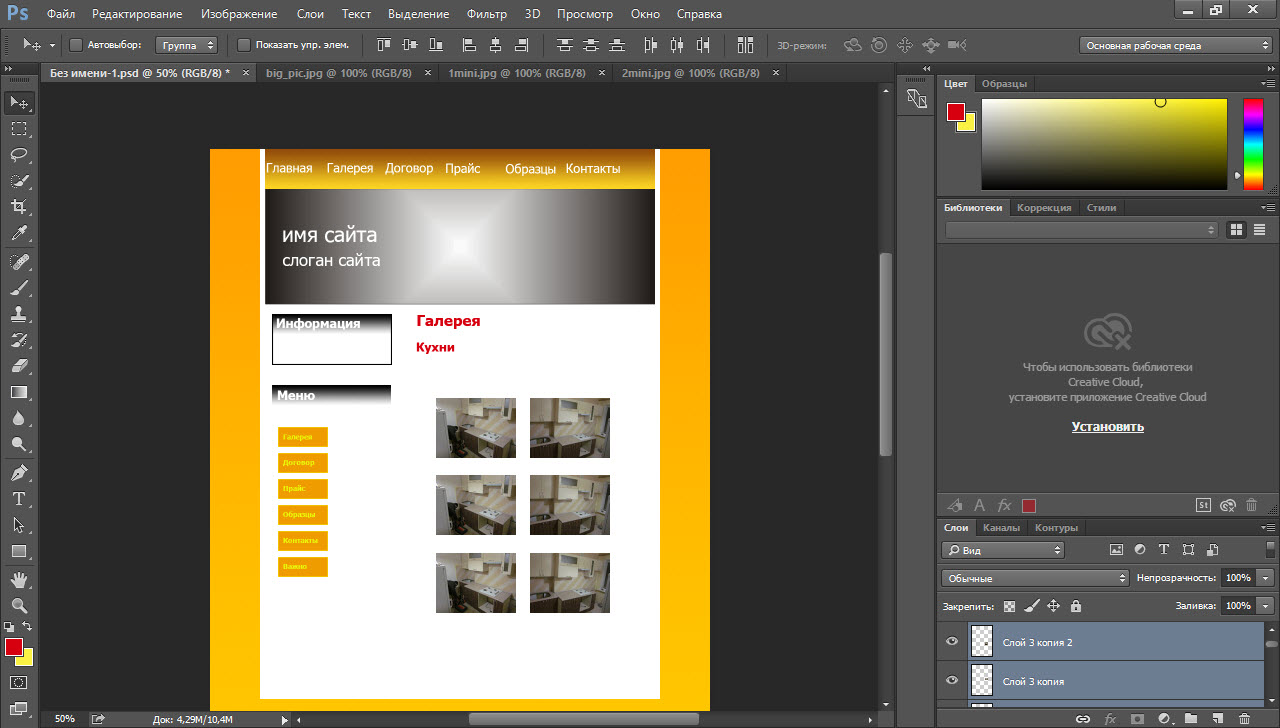
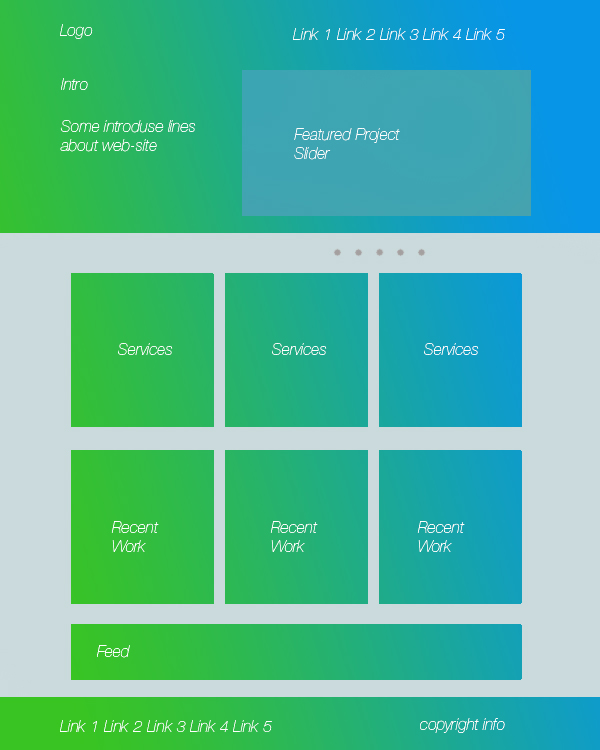
Создание дизайна сайта в Photoshop. Урок 1 прототип
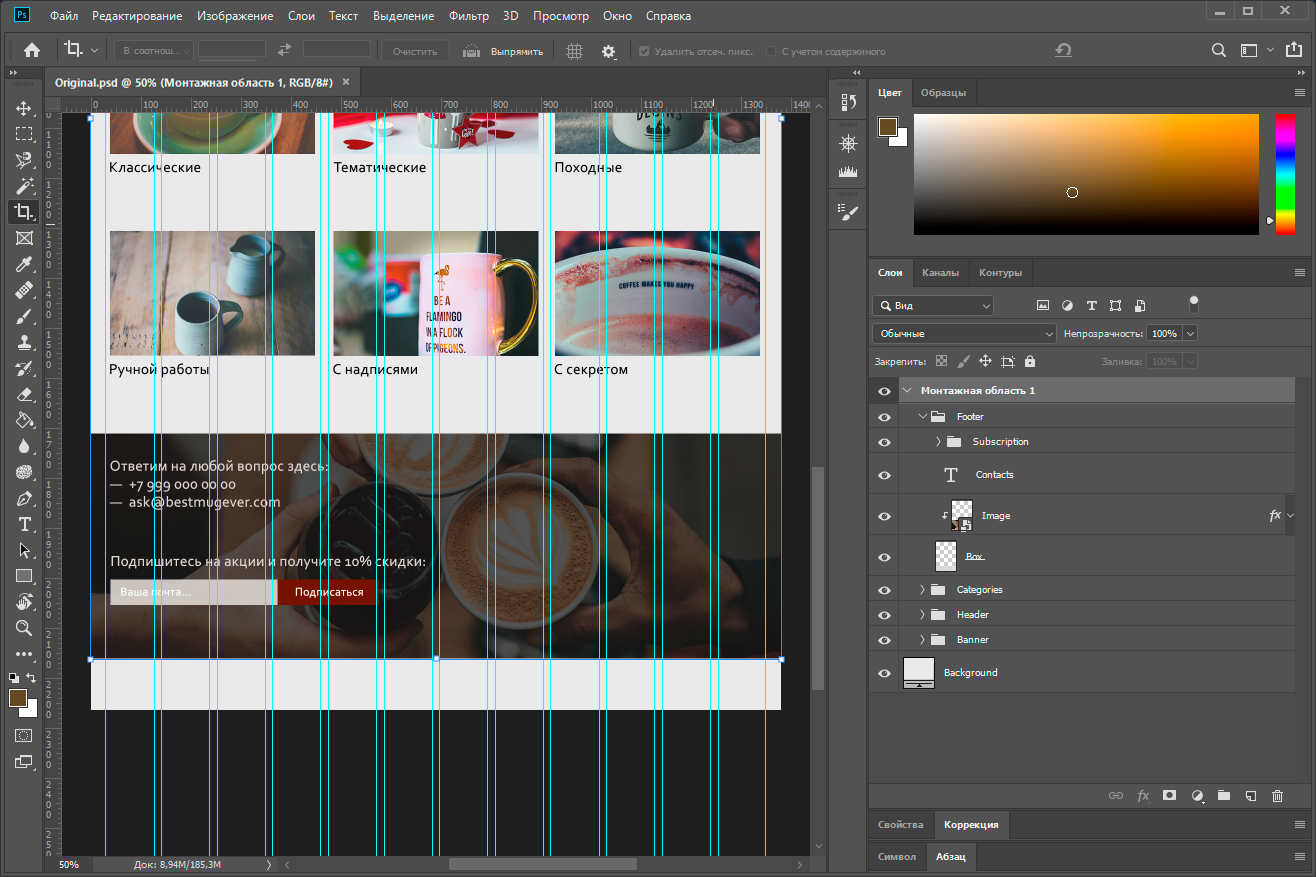
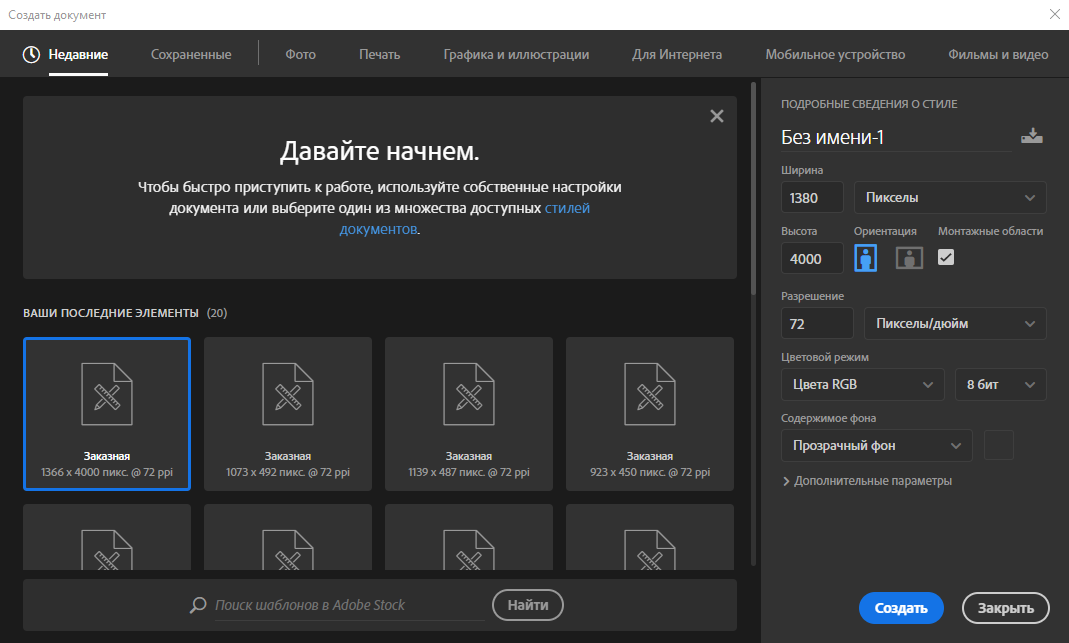
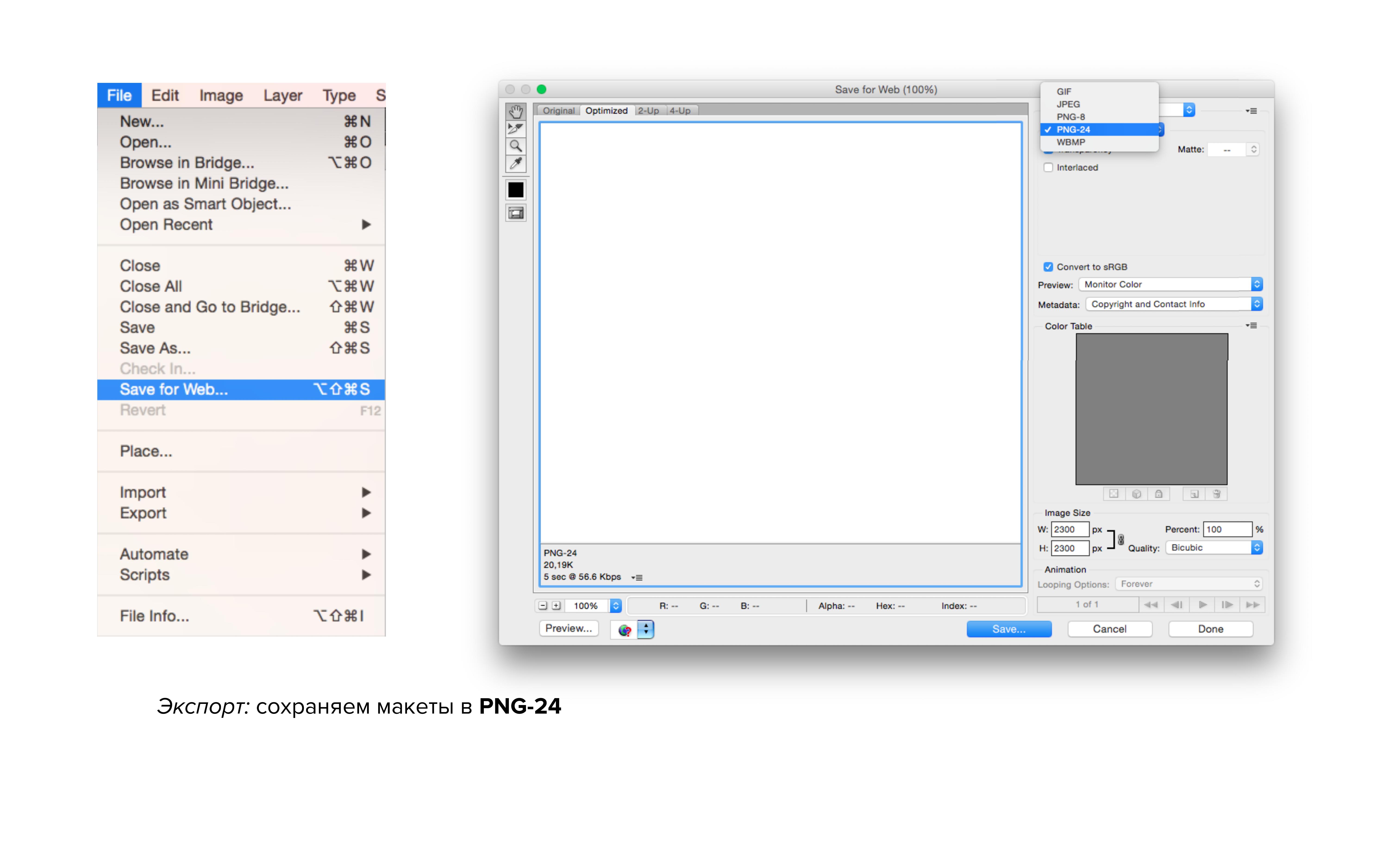
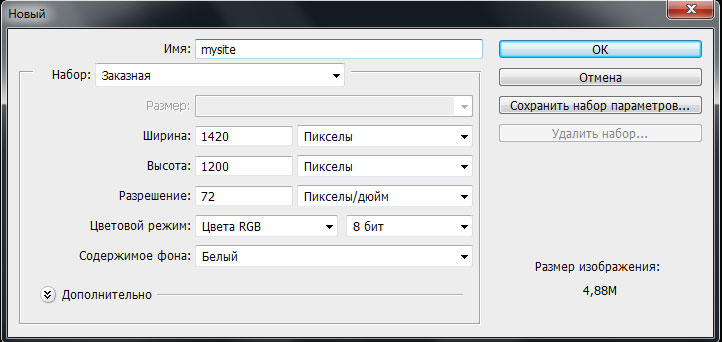
Создание дизайна сайта в фотошопе с нуля. Обрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата. Устанавливаем начальные параметры.












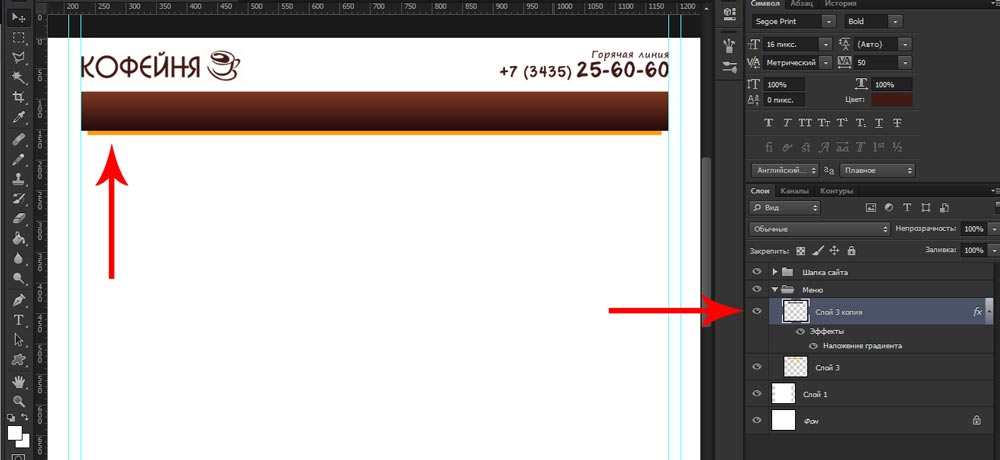
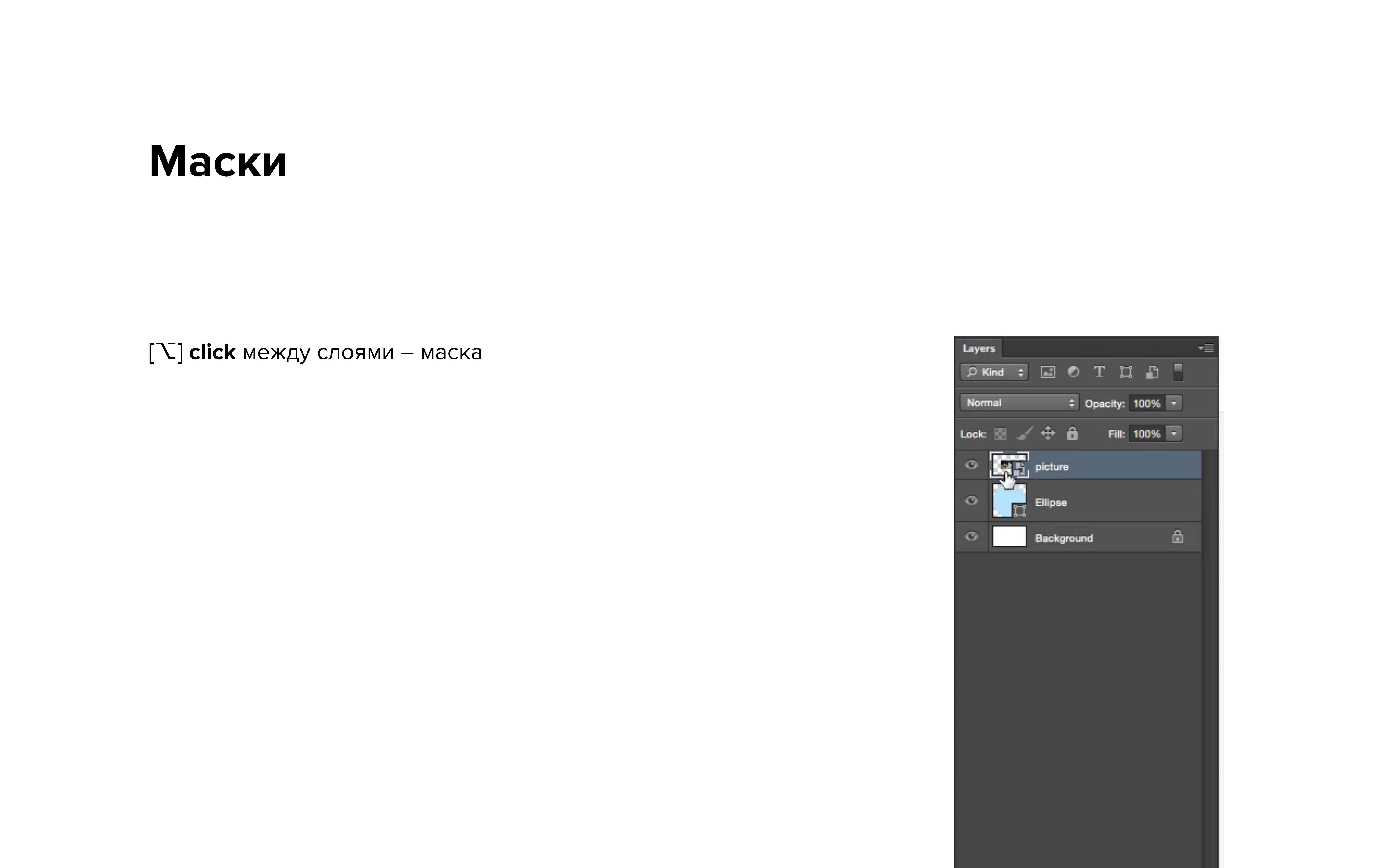
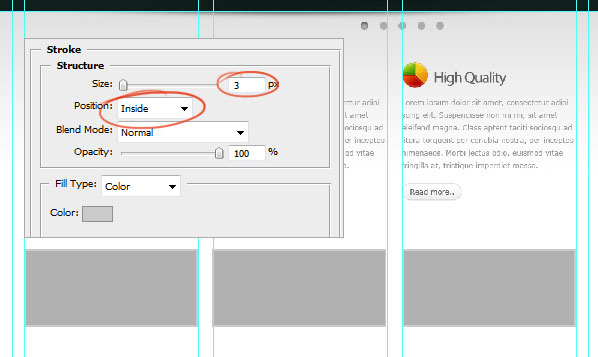
Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями. В этой статье мы рассмотрим основные аспекты работы с Photoshop для создания веб-дизайна. Для начала работы с Photoshop необходимо настроить рабочее пространство. В программе есть предустановленные рабочие пространства, но вы также можете создать своё собственное.
- Немного о создании сайтов
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.
- Вы хотите с нуля освоить профессию веб-дизайнера и научиться создавать дизайн мобильных приложений и сайтов.
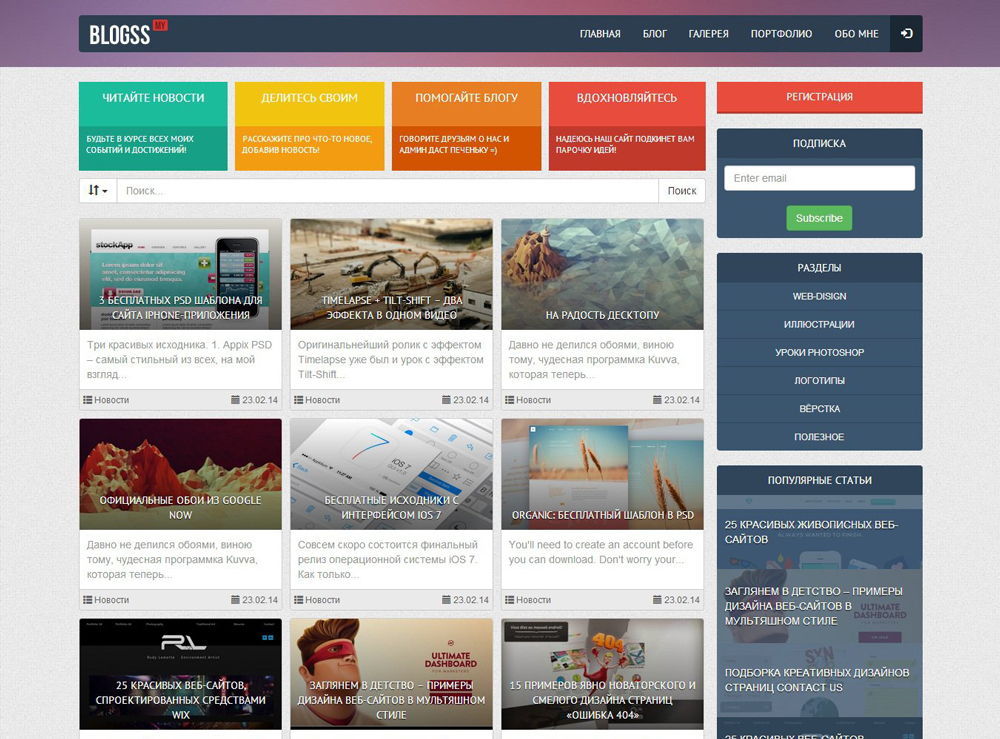
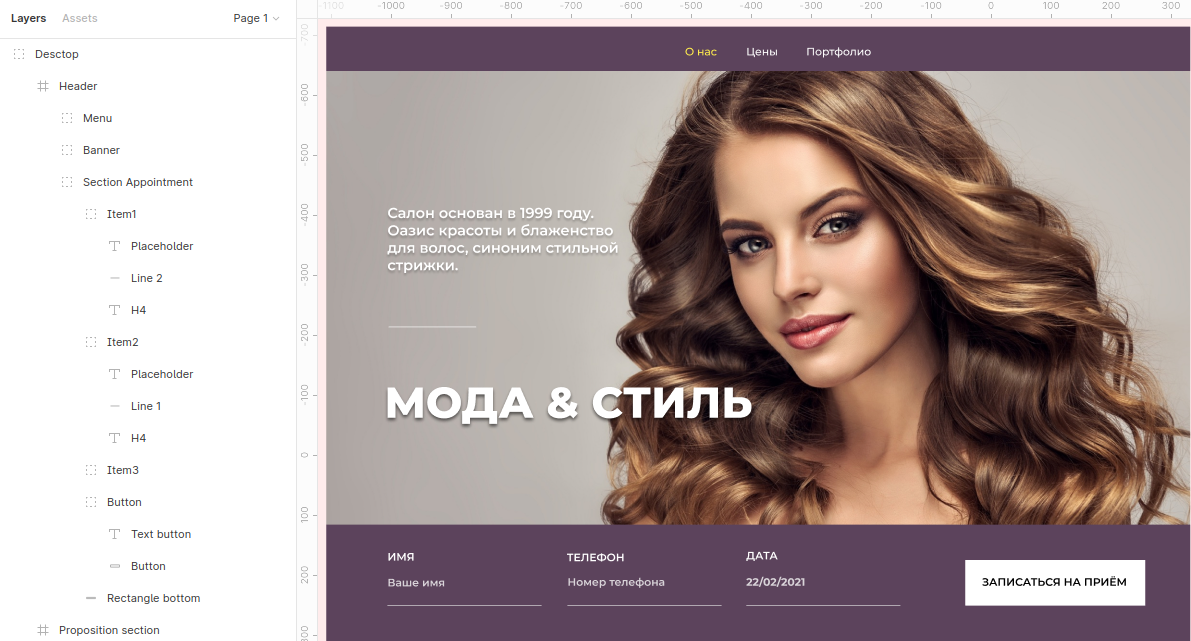
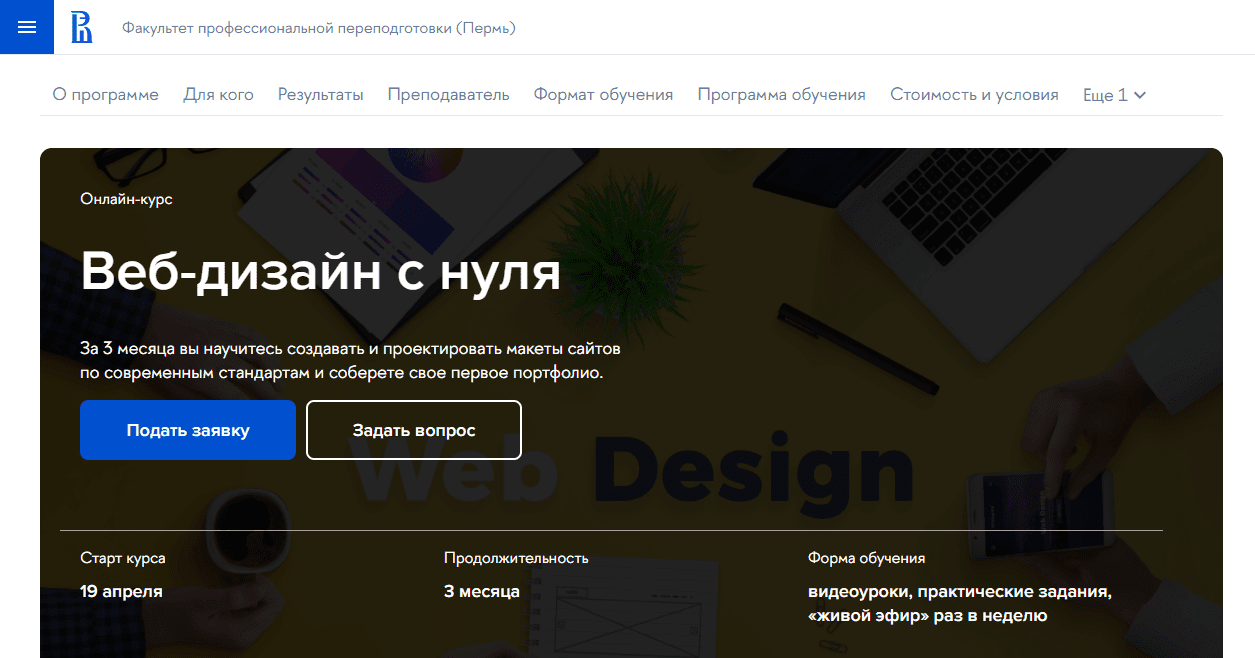
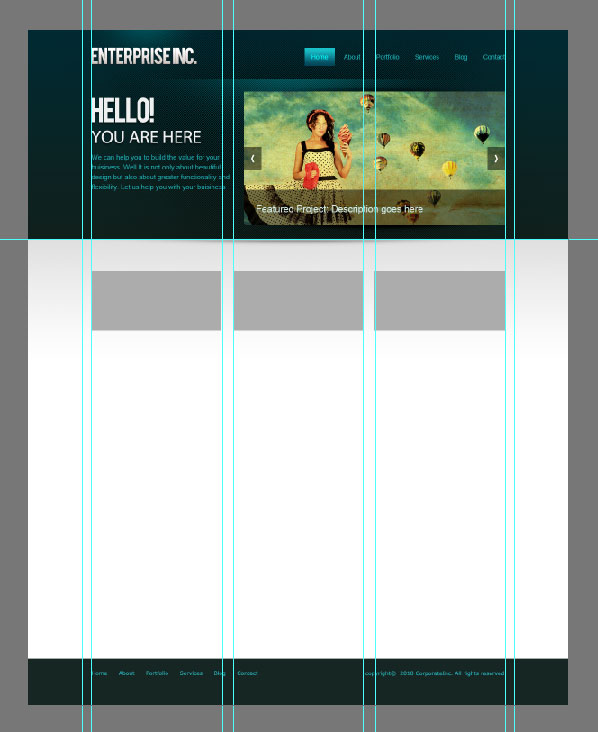
- Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:.
- Как создать?
- Приветствую всех на fotodizart.
- Бесплатные курсы по it-профессиям на FreeTutorials.
- Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
- Что такое макет сайта
- Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом.
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор.
- Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.









Создание и реализация дизайн-проекта сайта
Бесплатные курсы по it-профессиям на FreeTutorials. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы.