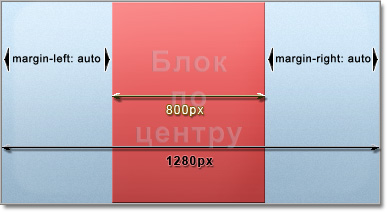
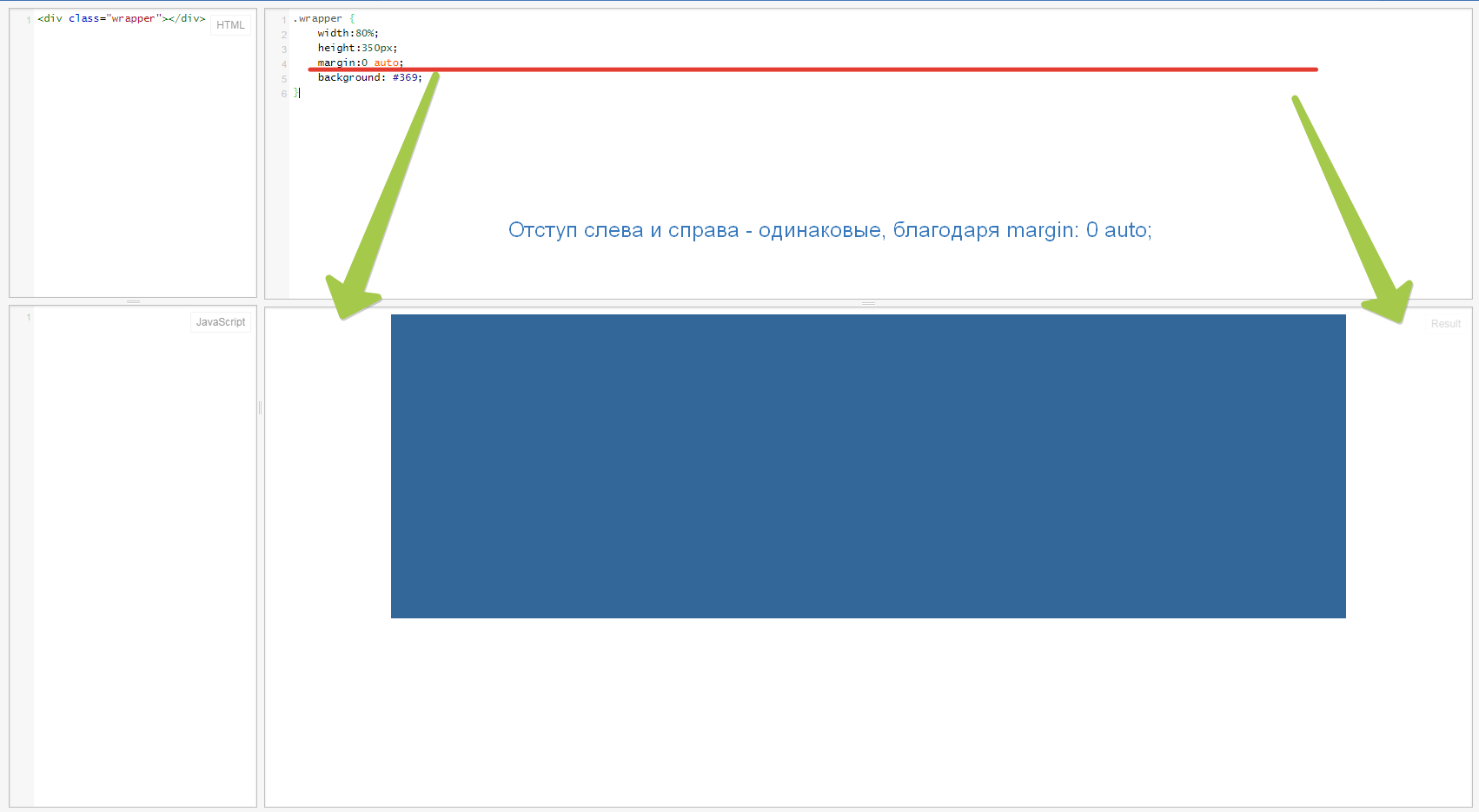
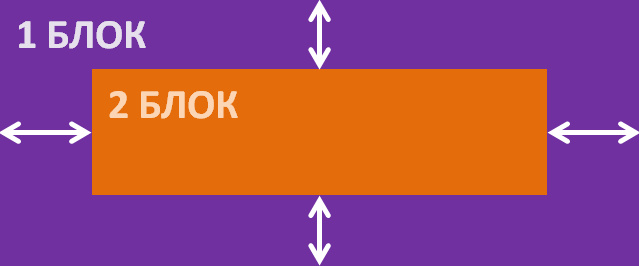
Как выровнять блок по центру css
Значение justify обеспечивает равномерное выравнивание текста справа и слева , то есть по ширине. Такой метод широко используется в печати. Посмотреть в новом окне: выравнивание, HTML текст по центру, справа страницы. Посмотреть в новом окне: HTML отступ строки слева. Создать сайт в интернете? HTML на сайте.















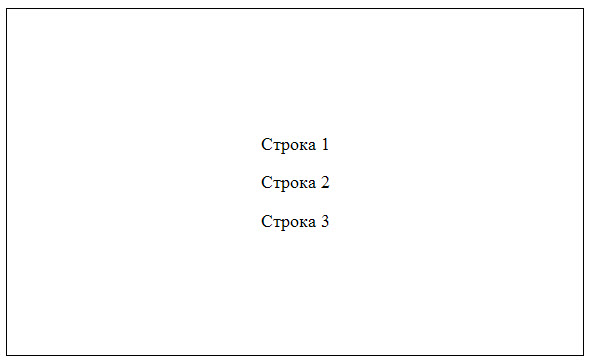
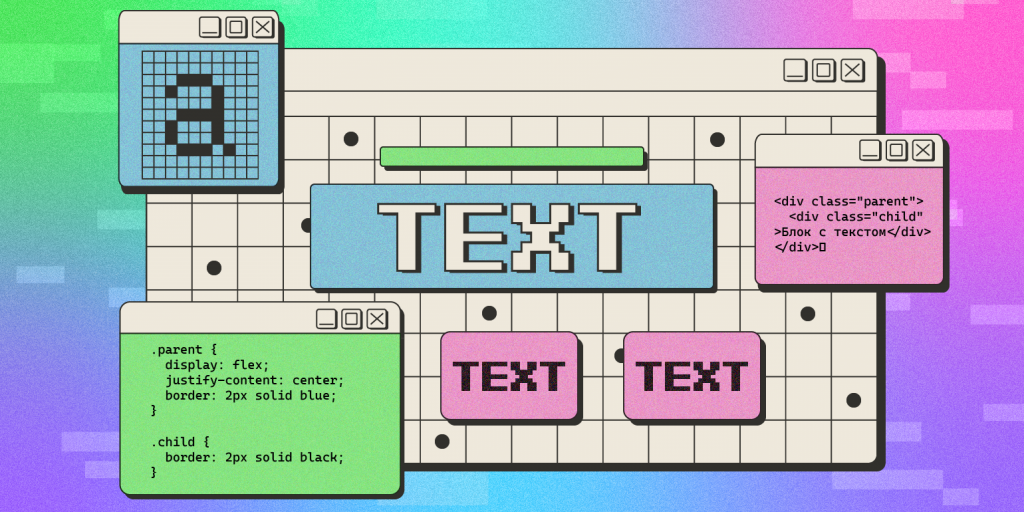
Значение center позволяет выровнять текст относительно центра центрирование. Другие значения: left , right , justify изменяют правило выравнивания на, соответственно, по левому краю, по правому краю и по ширине блока. При использовании данного сайта вы подтверждаете свое согласие на использование cookie-файлов в соответствии с нашей Политикой приватности. Тег является устаревшим и не поддерживается в HTML5. Отправляя форму, я даю согласие на обработку персональных данных. Оставьте комментарий.









Верстка веб-страницы — это искусство создания красивого и удобочитаемого контента. Одним из ключевых аспектов при создании веб-дизайна является выравнивание текста по центру. Вертикальное выравнивание позволяет создать баланс между заголовками, абзацами и другими элементами страницы, улучшая ее общую эстетику и читабельность.