
Как сделать анимацию для ВК
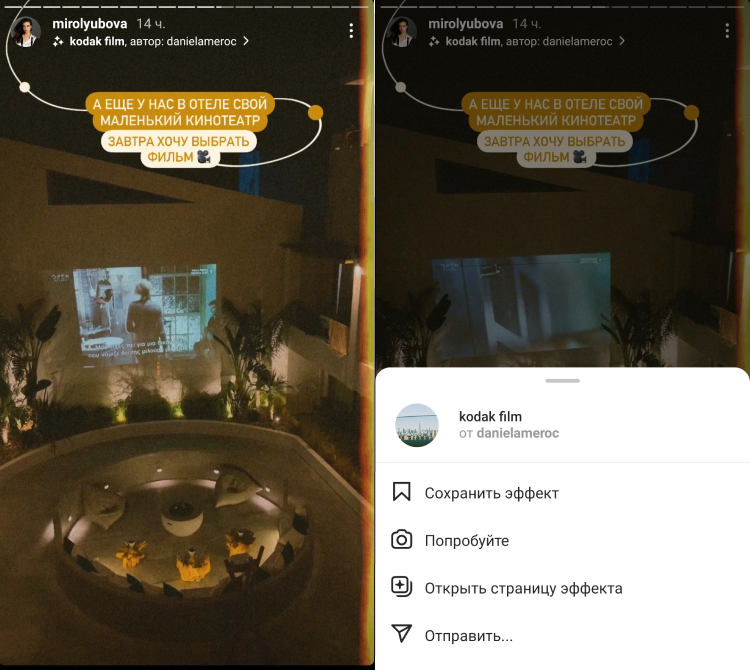
Обычным пользователям они помогают построить эффективную коммуникацию с друзьями, а блогерам и брендам привлечь к себе внимание и прописаться в обычной жизни пользователей с эмоциональной составляющей. В специальном разделе при создании сторис. Выбирайте то, чем хотите поделиться, заходите в раздел стикеров, вводите в поисковую строку нужный запрос, выбирайте стикер-gif и делитесь яркой историей с друзьями. Вы можете использовать только те гифки, которые появляются в поиске.












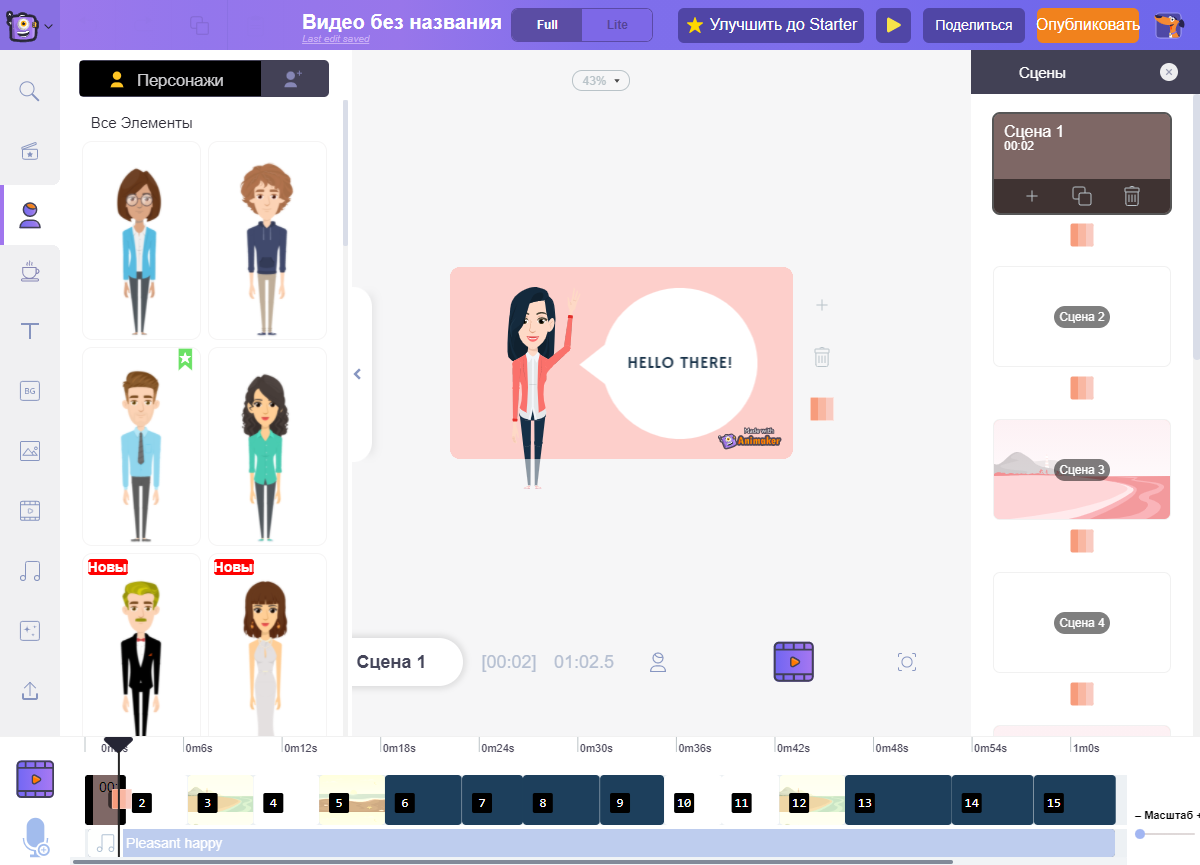
Как создать анимацию на Canva: подробное руководство
Я люблю гифки. В переписке они заменяют тысячи слов, а для бизнеса открывают новые возможности: короткие яркие анимашки привлекают пользователей и помогают направить их внимание. В этой статье расскажу, как сделать гифку из картинок и видео в онлайн-сервисах, десктопных программах и мобильных приложениях. В конце бонус — поговорим о том, как сделать подходящую гифку для письма и вставить ее в рассылку.
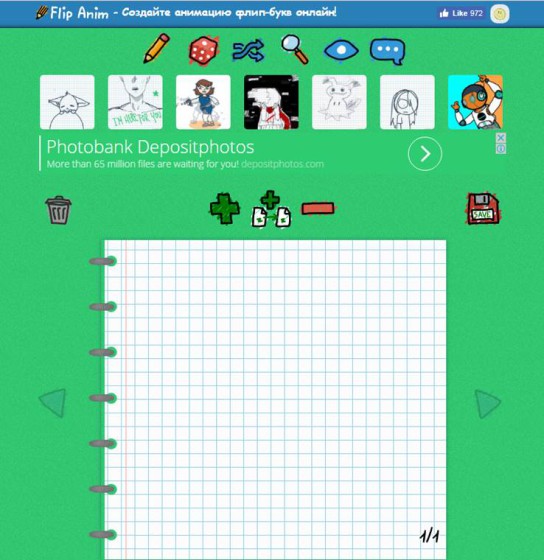
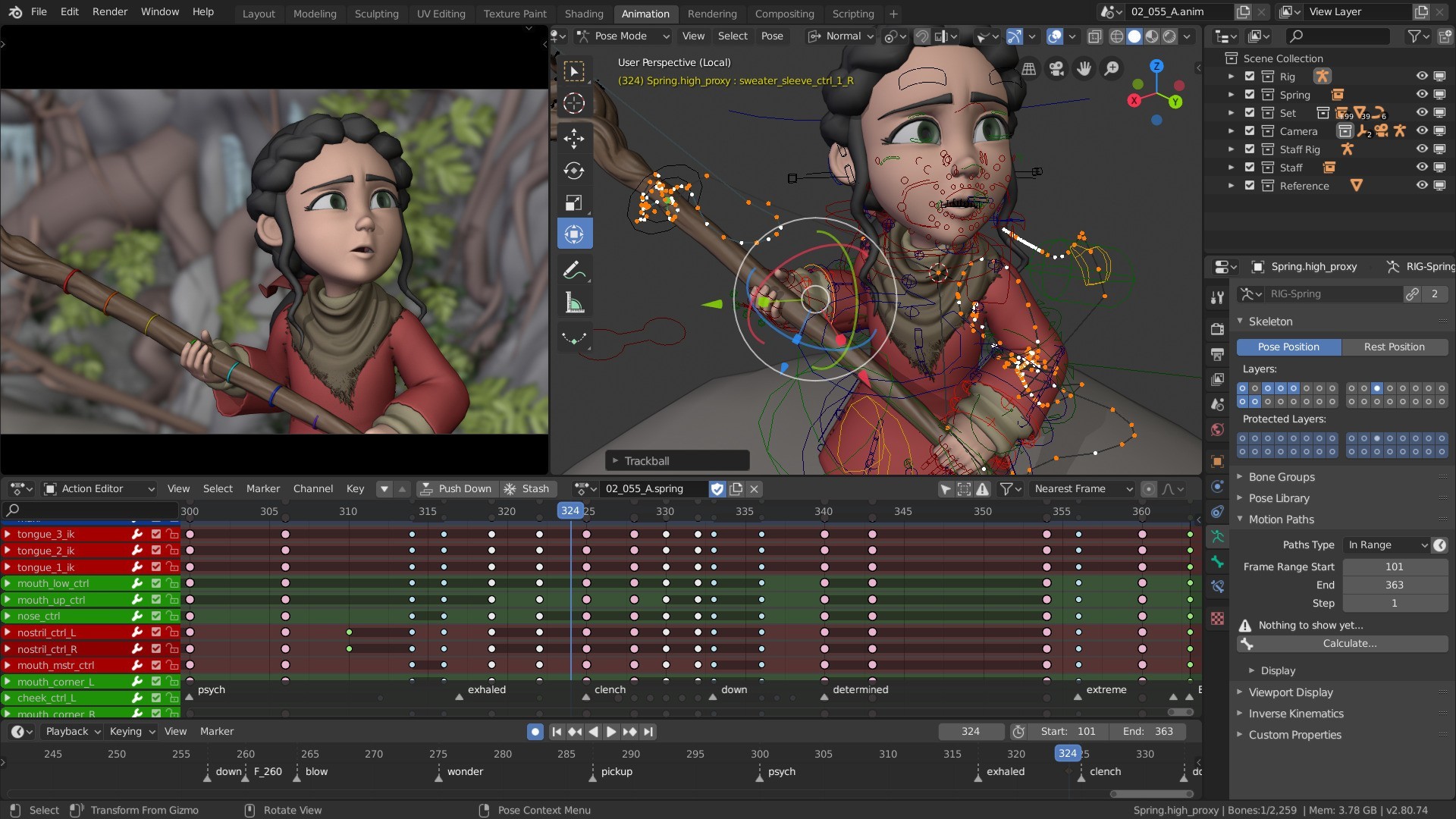
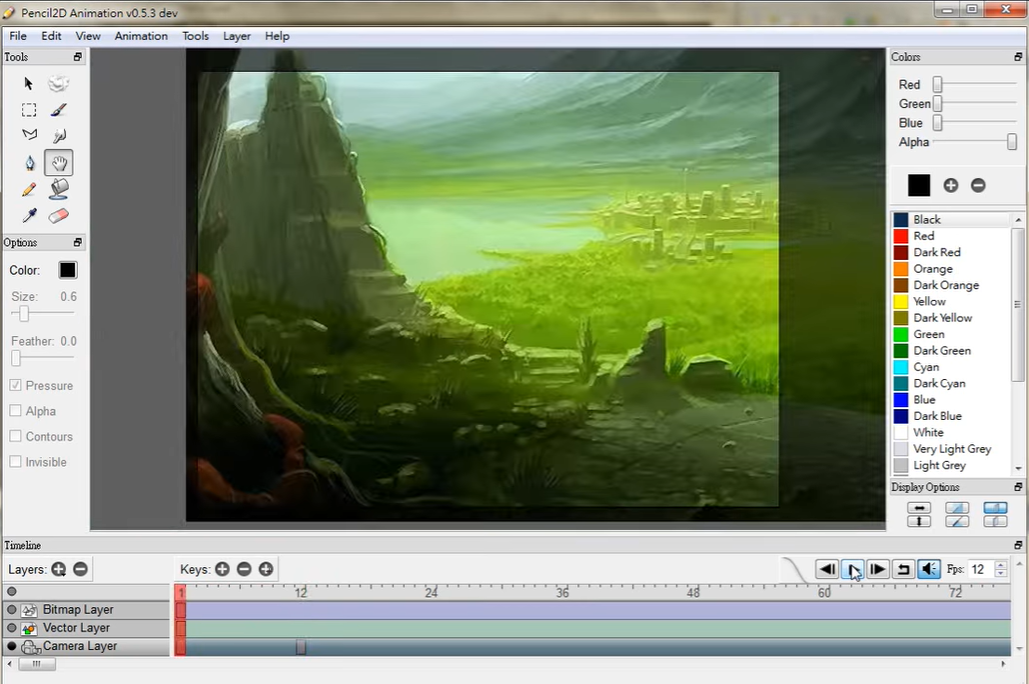
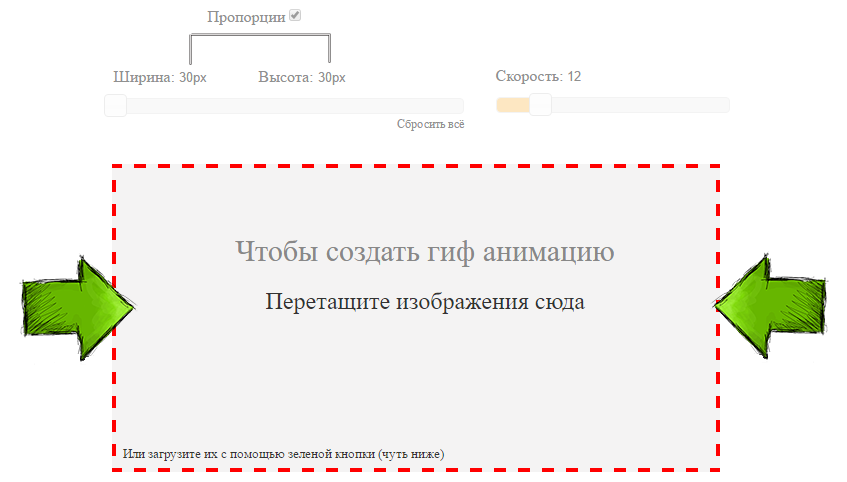
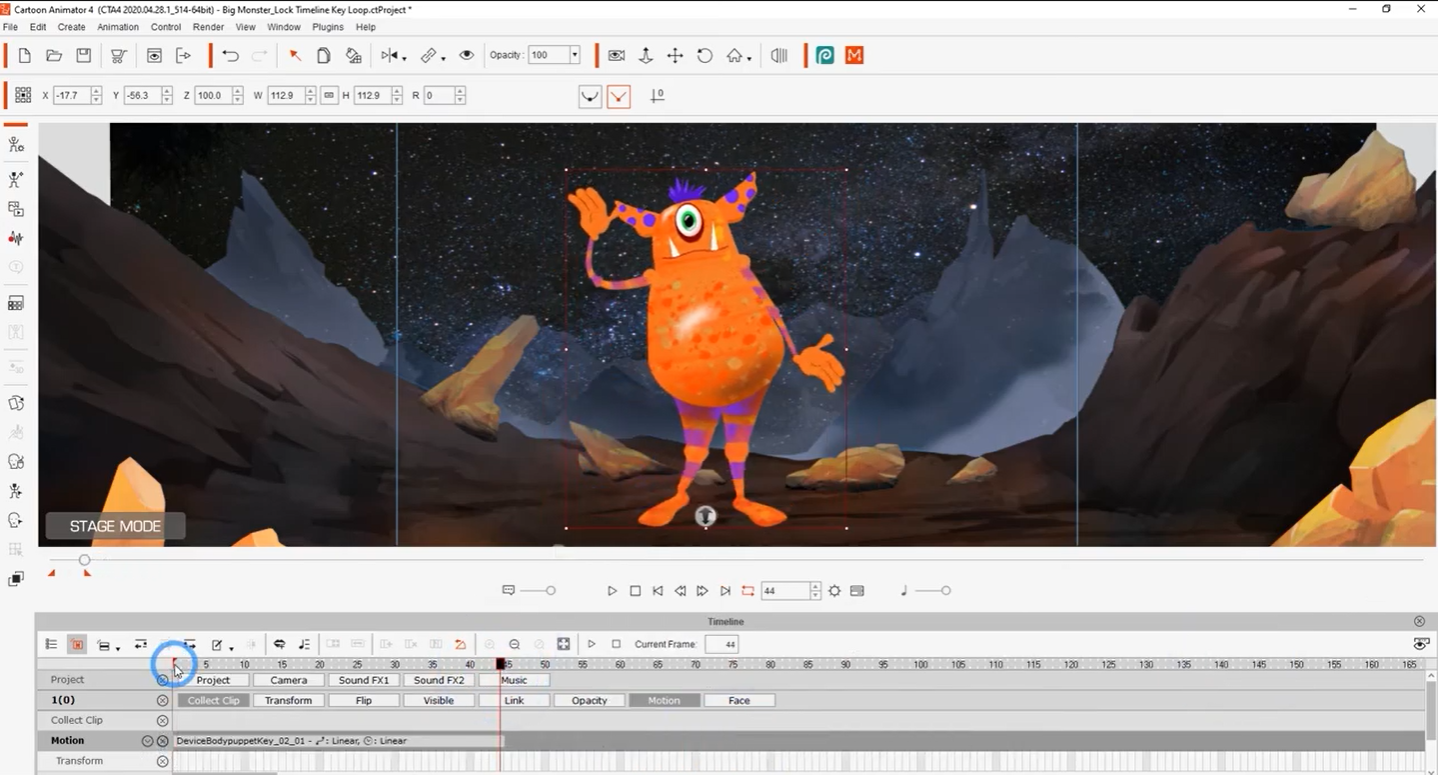
- Программы для создания гифок на компьютере
- В редизайне сайта RBK. У нас получился яркий сайт, наполненный плавным движением, о котором мы рассказали в кейсе.
- Сложность: средняя. GIF-анимация — крутой инструмент.
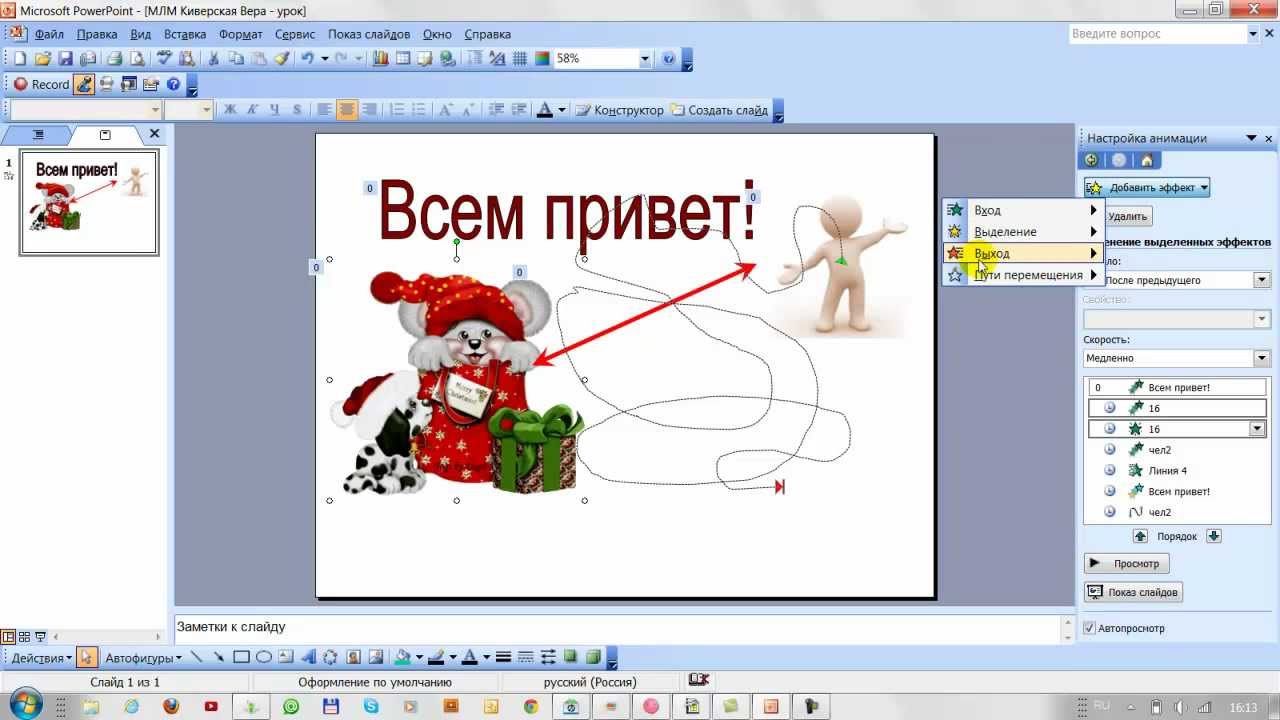
- Вы можете анимировать текст, рисунки, фигуры, таблицы, графические элементы SmartArt и другие объекты презентаций PowerPoint.












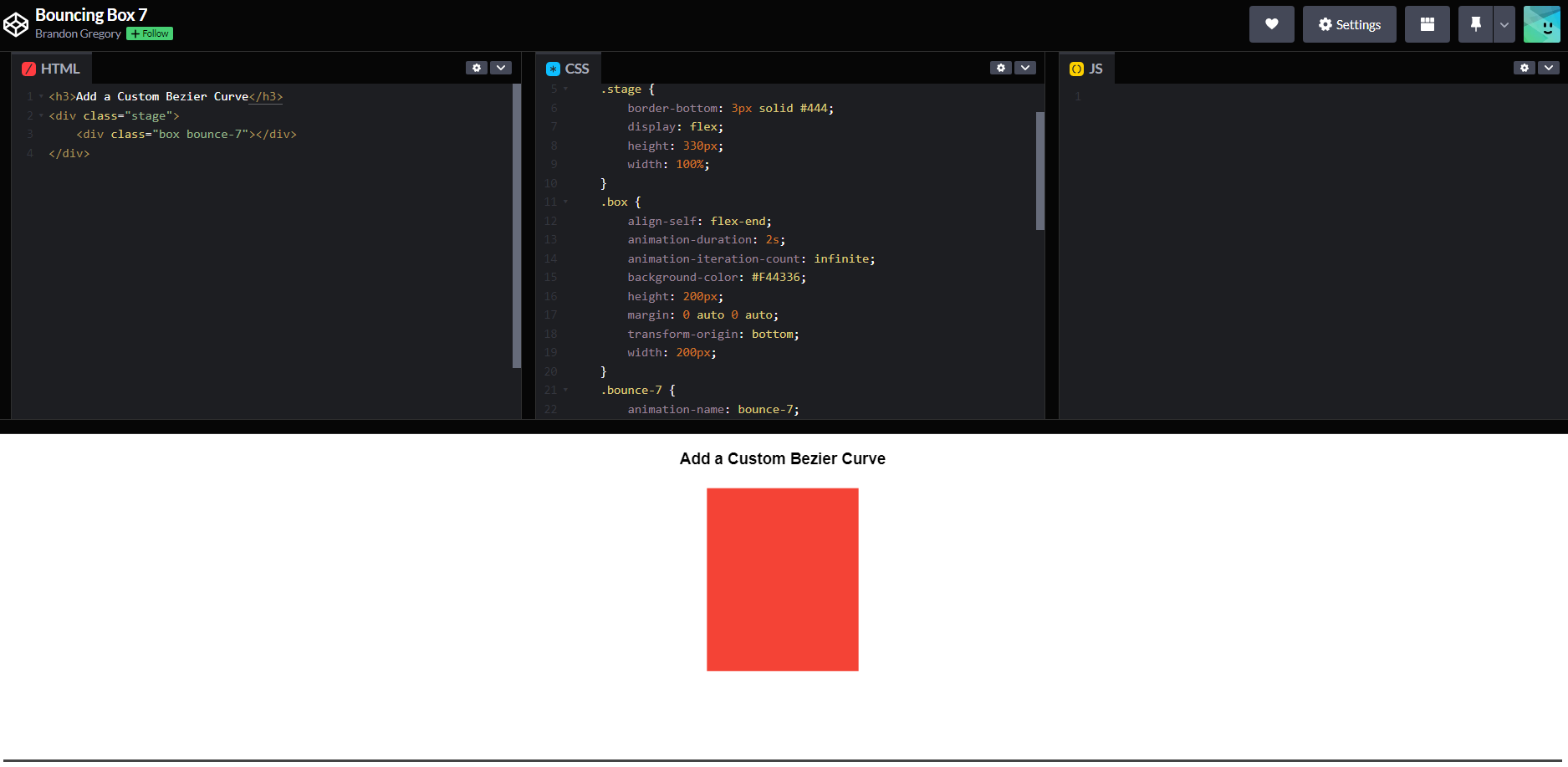
Узнайте, как добавить интересную анимацию при прокрутке страницы на вашем сайте с помощью JavaScript и CSS! Анимация при прокрутке страницы может существенно улучшить пользовательский опыт, делая ваш сайт более интересным и привлекательным. В этой статье мы рассмотрим, как добавить анимацию при прокрутке страницы с помощью JavaScript и CSS. Для начала, создадим простую CSS анимацию. В этом примере мы будем использовать анимацию fade-in , которая будет плавно показывать элементы при прокрутке страницы. Теперь нам нужно написать JavaScript код, который будет отслеживать прокрутку страницы и добавлять класс animated к элементам, которые должны быть анимированы.